One of the greatest benefits of using programs in Adobe’s Creative Cloud is enjoying file compatibility across the board.
In today’s blog post, we will cover the basic steps for importing vector artwork from Adobe Illustrator into After Effects.
Over the summer, we took on an extensive video and animation project for ParentSavvy.com’s blog series Get Active with Andrew. The project involved a multi-camera video shoot with a local gym teacher demonstrating simple exercises to a small group of eager kids.
As you can imagine, the shooting and editing of the actual video footage proved to be the most technically challenging part of the assignment, especially when our audio equipment decided to stop working… Believe it or not, adding elements of the ParentSavvy brand through vector animation was the least stressful part of the whole project.
Here’s how we did it.
Prepare A New Adobe Illustrator File for Animation
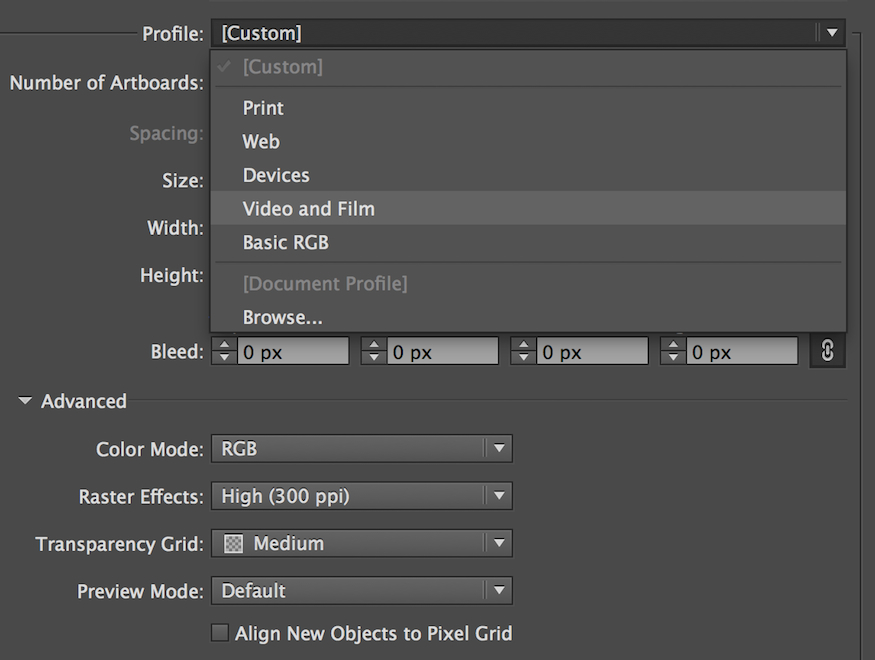
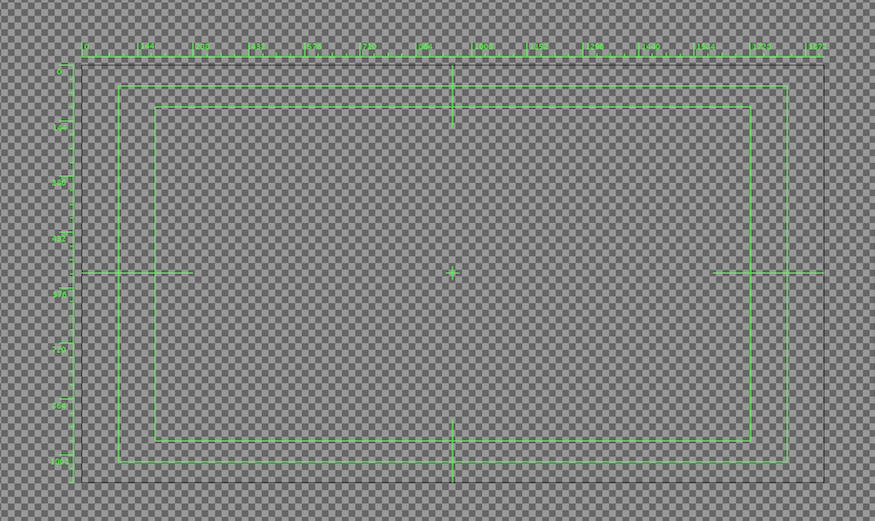
Start by creating a new Illustrator file using the VIDEO AND FILM DOCUMENT PROFILE. Choose a size and width (resolution) that will translate easily to video, in this case we went with the standard 1920×1080. Initially the look of your art board may seem foreign, but using this document profile is absolutely necessary to guarantee that any elements outside your art board are not lost after being imported to After Effects.

Adobe explains why, “In addition to creating a document at the appropriate size for video for film work, the VIDEO AND FILM DOCUMENT PROFILE creates a document with two art boards: one at the appropriate size, and one much larger.”

Choose the Right Color Mode for Animation
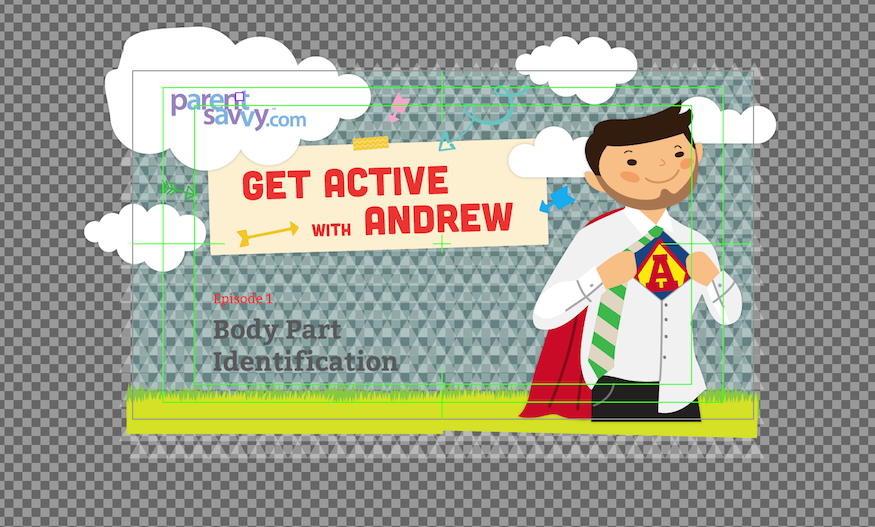
REMEMBER: Successful animation begins here at the illustration stage. Because the final product will be in the form of a video, be sure to start working in RGB COLOR MODE if After Effects is your file’s desired destination. We are using Amalia’s rendering of the star of our video series, Andrew, along with some text to introduce the episode’s content.


Organize Your Layers in Illustrator for Animation
Before opening After Effects, ensure that you are implementing best practices for organizing the layers in your Illustrator file. After Effects will recognize everything that shares a layer as one moving piece.
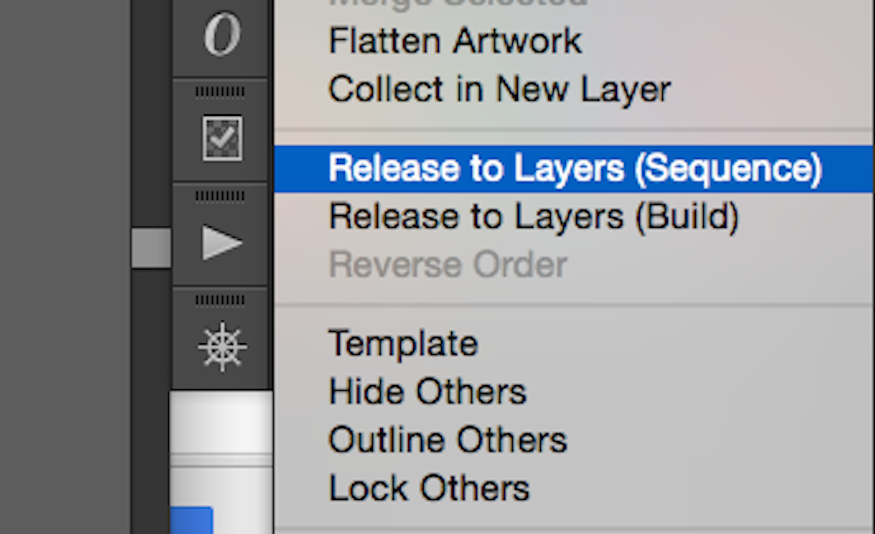
Anything that you intend to give motion to will need to be placed in its own layer in Illustrator before importing the file to After Effects. Illustrator allows you to automate this step by selecting all of your artwork and using the RELEASE TO LAYERS option found in the top right corner of your layers panel.

Save Your Illustrator File for Animation
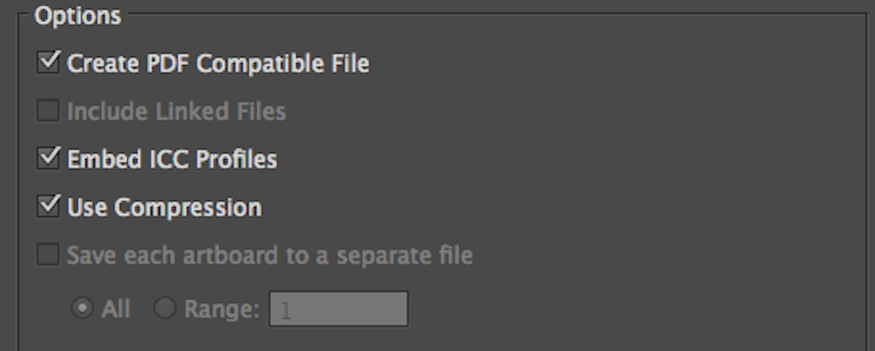
If you haven’t already, make sure to give your layers sensible labels. These labels will also import over into After Effects allowing you to keep everything organized once you begin animating. Save your file in the standard .ai format with PDF COMPATIBILITY TURNED ON to ensure that it will look the same once its opened in After Effects.

Check for Linked Photos and Files
Our example does not feature any photos or linked files, only vector artwork. Based on my research, you would be better off not trying to move linked files from Illustrator and just open them directly in After Effects. Once your document is saved as an .ai file in the appropriate format, it is time to import the artwork into After Effects. Fire up Adobe After Effects and start a new project.
Import Illustrator File into After Effects
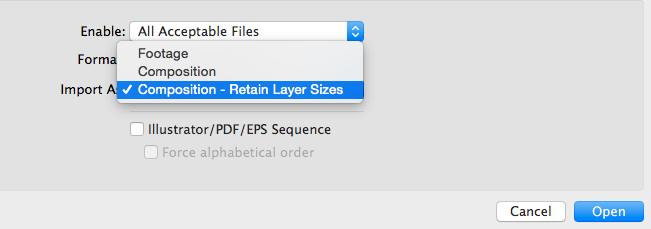
Using File > Import > File, browse your list of available files and choose IMPORT AS > COMPOSITION – RETAIN LAYER SIZES. Hit open.

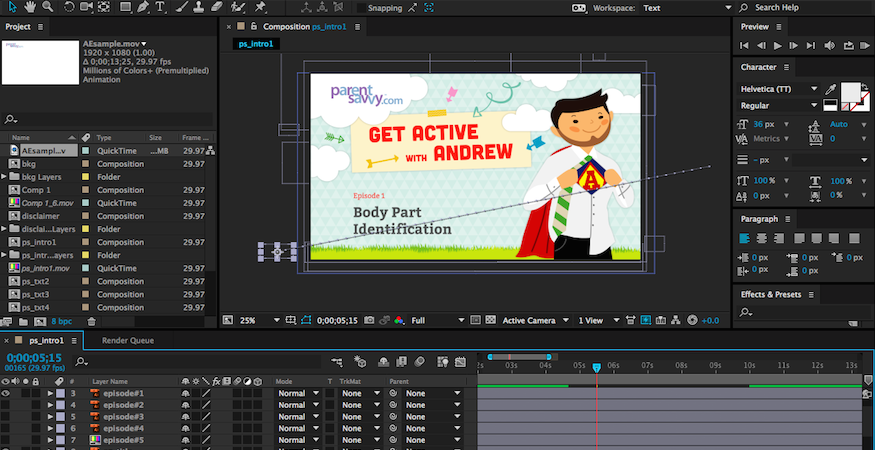
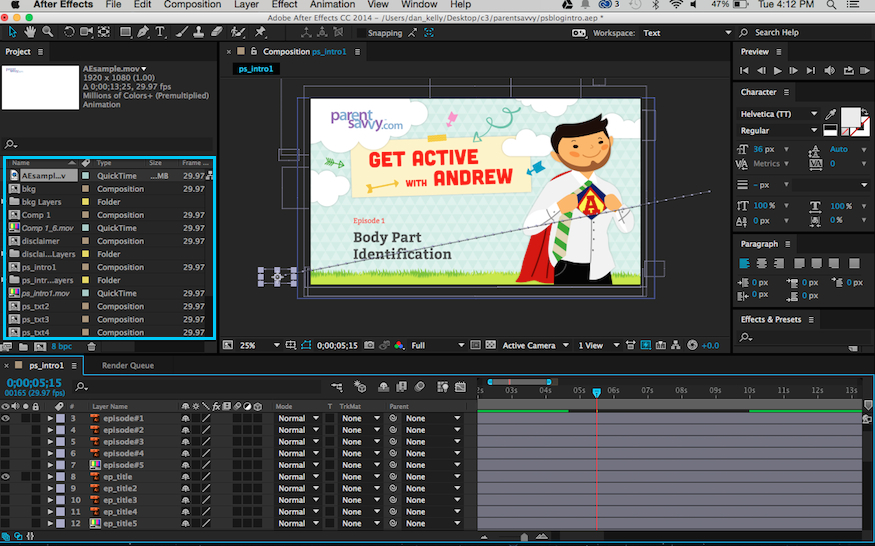
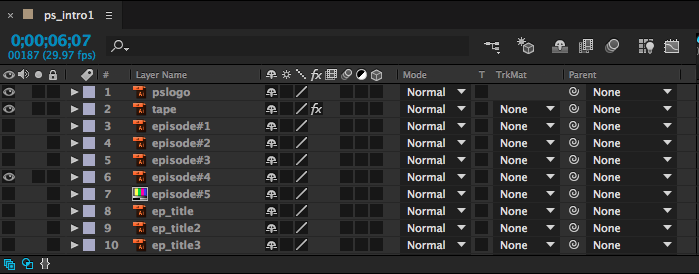
This option guarantees that each new layer retains the native size of the individual elements in that layer as they were exported from Illustrator (watch for groups and clipping masks). A new composition with your file’s name will appear in a list of available compositions on the left side of the console (highlighted in the blue square below). Double-click on your newly imported COMPOSITION (not the back-up folder) in the list and watch as the elements from your Illustrator file populate below in your After Effects layers panel and onto your canvas making it identical to your original .ai file.

You’ll notice more than one composition within our list above because we essentially used the same template for animating the intros to five different videos and just toggled on/off the different text specific to each episode before saving it out. Each different episode title was imported separately which accounts for the multiple compositions in this example.

Get to Know the After Effects Layers Panel
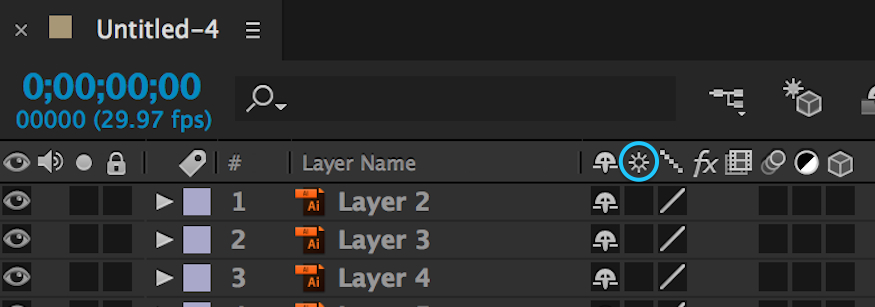
The After Effects layers panel will seem familiar to what you are used to seeing in other Adobe design programs, but with the added fun of keyframes and a video timeline. Enjoy complete control over the visibility, size, movement, and endless possibilities of effects for each layer. One thing to note is that After Effects rasterizes your vector artwork upon import. To avoid blurred edges when scaling the elements in your composition, toggle CONTINUOUS RASTERIZATION ON (circled in blue in the image below). After Effects will rasterize the file as needed, producing higher-quality results with ultimately slower render times.

From here, you are just a few keyframes away from bringing your artwork to life. As you can see, our final product accomplishes a lot without making use of any advanced animation techniques beyond basic movements and simple transitions.
Graphic animation has established itself as a highly practical medium for effective communication and marketing avenues. Whether a flat design look is desired, or the cost of an actual quality video production stands in the way, After Effects animation can offer a unique alternative. While some of the more advanced animation techniques will require great time and patience for more complete mastery, hopefully this tutorial allows you to start understanding the basics of this workflow. Harnessing the full potential of the Adobe programs at your disposal can offer endless opportunities for producing powerful creative work.
Do you want access to more content like Dan’s Adobe Animation Tutorial? Subscribe to the C3D email newsletter for a bimonthly installment of marketing news, business tips, music playlists, and tutorials delivered right to your inbox!

We work with businesses that are not afraid to take the next step.
Let’s put your marketing and website to work.